HarmonyOS-ArkTS语法

HarmonyOS-ArkTS语法
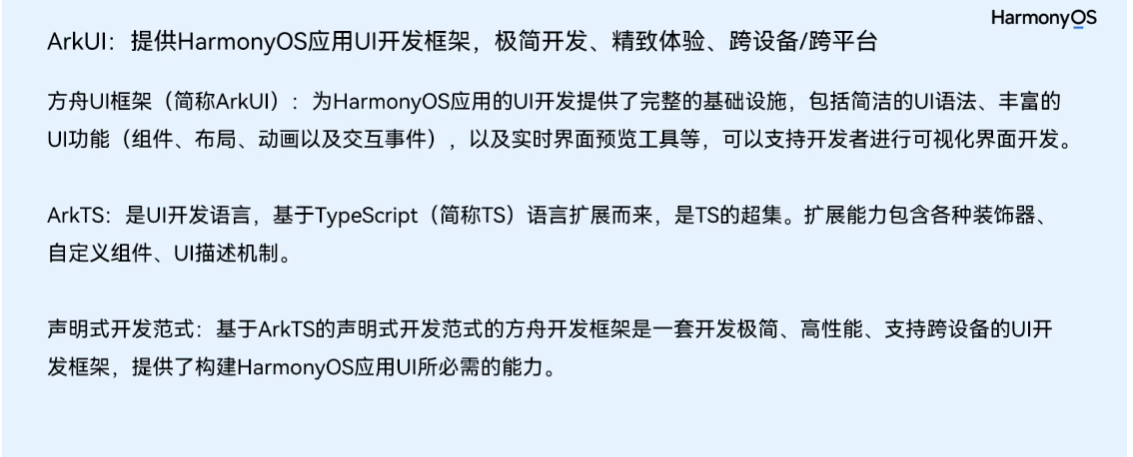
曦臣ArkTS在TypeScript(简称TS)生态基础上做了进一步扩展,保持了TS的基本风格,同时通过规范定义强化开发期静态检查和分析,提升程序执行稳定性和性能。
在UI开发框架中,ArkTS主要扩展了如下能力:
- 基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- 状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活地利用这些能力来实现数据和UI的联动。
- 渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
基本知识
声明
ArkTS通过声明引入变量、常量、函数和类型。
变量声明
以关键字let开头的声明引入变量,该变量在程序执行期间可以具有不同的值。
1 | let hi: string = 'hello'; |
常量声明
以关键字const开头的声明引入只读常量,该常量只能被赋值一次。
1 | const hello: string = 'hello'; |
对常量重新赋值会造成编译时错误。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果